Elemen Penting Desain Alamat Pengiriman: Contoh Desain Alamat Pengiriman

Contoh desain alamat pengiriman – Sahabat pebisnis online dan para pelaku logistik! Pernahkah Anda mengalami frustrasi karena alamat pengiriman yang tidak jelas? Atau mungkin Anda pernah kehilangan waktu berharga karena harus mengulang proses verifikasi alamat? Desain alamat pengiriman yang efektif bukan hanya sekadar estetika, melainkan kunci keberhasilan dalam proses pengiriman yang lancar dan efisien. Mari kita telusuri elemen-elemen penting yang akan membawa bisnis Anda ke level berikutnya!
Daftar Elemen Penting Desain Alamat Pengiriman yang Efektif
Desain alamat pengiriman yang baik ibarat peta menuju kesuksesan pengiriman. Kejelasan dan kemudahan pembacaan adalah kunci utamanya. Berikut beberapa elemen penting yang harus ada:
- Nama Penerima: Lengkap dan akurat, hindari singkatan yang membingungkan.
- Nomor Telepon: Kontak yang mudah dihubungi untuk konfirmasi atau klarifikasi.
- Alamat Lengkap: Termasuk nama jalan, nomor rumah, komplek, RT/RW, Kelurahan, Kecamatan, Kota/Kabupaten, Provinsi, dan Kode Pos. Jangan abaikan detail sekecil apapun!
- Landmark (Tanda Pengenal): Informasi tambahan seperti dekat masjid, sekolah, atau toko tertentu untuk mempermudah kurir menemukan lokasi.
- Petunjuk Khusus: Contohnya, “masuk gang pertama di sebelah kiri,” atau “hubungi satpam sebelum masuk.”
Perbandingan Desain Alamat Pengiriman yang Baik dan Buruk
Mari kita lihat perbedaannya secara lebih jelas melalui tabel perbandingan berikut:
| Aspek | Desain Baik | Desain Buruk | Alasan |
|---|---|---|---|
| Tata Letak | Terstruktur, rapi, dan mudah dibaca. Informasi dikelompokkan dengan jelas. | Berantakan, informasi tersebar, dan sulit dibaca. | Tata letak yang baik meminimalisir kesalahan dan mempercepat proses verifikasi. |
| Ukuran Font | Ukuran font yang cukup besar (minimal 12pt) dan mudah dibaca. | Ukuran font terlalu kecil, sulit dibaca, terutama bagi lansia. | Ukuran font yang tepat memastikan informasi mudah dibaca oleh semua orang. |
| Spasi | Cukup spasi antar baris dan antar elemen untuk meningkatkan keterbacaan. | Terlalu rapat, membuat informasi sulit dibedakan. | Spasi yang cukup meningkatkan kenyamanan dan kecepatan pembacaan. |
| Warna | Menggunakan kombinasi warna yang kontras untuk meningkatkan keterbacaan. | Kombinasi warna yang kurang kontras, membuat informasi sulit dibaca. | Kontras warna yang baik meminimalisir kelelahan mata. |
Elemen Desain yang Meningkatkan Pemahaman dan Kecepatan Pengisian Alamat
Ada beberapa trik sederhana yang bisa diterapkan untuk meningkatkan pengalaman pengisian alamat. Bayangkan betapa mudahnya jika pelanggan Anda dapat mengisi alamat dengan cepat dan akurat!
- Autocomplete: Fitur ini secara otomatis melengkapi alamat saat pelanggan mengetik, mengurangi kesalahan pengetikan.
- Validasi Real-Time: Sistem memberikan umpan balik langsung jika ada kesalahan pada format alamat, misalnya kode pos yang salah.
- Peta Interaktif: Memungkinkan pelanggan untuk memilih lokasi secara visual di peta, memastikan keakuratan alamat.
Dampak Negatif Desain Alamat Pengiriman yang Kurang Efektif
Desain alamat yang buruk berdampak signifikan pada proses pengiriman. Bayangkan kerugian yang bisa terjadi karena hal sepele ini!
- Keterlambatan Pengiriman: Kurir kesulitan menemukan lokasi, menyebabkan paket terlambat sampai ke tujuan.
- Paket Hilang: Alamat yang tidak jelas meningkatkan risiko paket tersesat atau salah kirim.
- Biaya Tambahan: Pengiriman ulang atau pencarian alamat yang memakan waktu dapat meningkatkan biaya operasional.
- Kehilangan Pelanggan: Pengalaman buruk karena alamat yang tidak jelas dapat membuat pelanggan kecewa dan beralih ke kompetitor.
Ilustrasi Desain Alamat Pengiriman yang Optimal
Bayangkan sebuah formulir alamat pengiriman dengan latar belakang putih bersih. Nama penerima tertulis dengan font Arial 14pt, bold, berwarna hitam. Di bawahnya, nomor telepon tertera dengan font Arial 12pt, berwarna biru tua. Alamat lengkap ditulis dengan font Arial 12pt, hitam, dengan setiap baris alamat diberi spasi yang cukup (misalnya 6pt). Landmark dan petunjuk khusus ditulis dengan font Arial 12pt, italic, berwarna abu-abu.
Seluruh elemen tertata rapi dengan jarak yang cukup di antara setiap bagian, menciptakan tampilan yang bersih dan mudah dibaca. Kode pos ditampilkan dengan font yang sedikit lebih besar (14pt) untuk memudahkan identifikasi. Warna-warna yang digunakan kontras dan tidak menyilaukan mata.
Tata Letak dan Tipografi

Sahabat desainer, mari kita bahas elemen krusial dalam menciptakan alamat pengiriman yang tak hanya fungsional, tetapi juga estetis dan mudah dibaca! Tata letak dan tipografi yang tepat adalah kunci keberhasilannya. Bayangkan alamat pengiriman yang mudah dipahami oleh mesin pembaca dan mata manusia, mencegah kesalahan pengiriman dan memberikan kesan profesional. Inilah saatnya kita menguasai seni ini!
Desain alamat pengiriman yang efektif mempertimbangkan berbagai aspek, dari konteks penggunaannya hingga keterbacaan di berbagai perangkat. Dengan pemahaman yang tepat, kita bisa menciptakan alamat pengiriman yang sempurna, baik itu di formulir online, label pengiriman, atau amplop surat.
Pedoman Tata Letak Alamat Pengiriman
Tata letak optimal bergantung pada media. Untuk formulir online, gunakan bidang input yang terstruktur dan jelas. Label setiap bidang dengan jelas (misalnya, “Nama”, “Alamat”, “Kota”, “Kode Pos”). Pada label pengiriman, prioritaskan kesederhanaan dan kejelasan, dengan font yang besar dan mudah dibaca dari jarak jauh. Sementara pada amplop, perhatikan posisi alamat pengirim dan penerima agar seimbang dan mudah diidentifikasi.
- Formulir online: Gunakan grid sistem untuk menjaga konsistensi dan keterbacaan.
- Label pengiriman: Pertimbangkan ukuran label standar dan batasi jumlah baris teks.
- Amplop: Posisikan alamat pengirim di pojok kiri atas dan alamat penerima di tengah bawah.
Contoh Tipografi Alamat Pengiriman
Pemilihan tipografi yang tepat sangat penting untuk keterbacaan. Hindari font yang terlalu dekoratif atau sulit dibaca. Berikut tiga contoh tipografi yang cocok:
- Arial: Font sans-serif yang bersih, mudah dibaca, dan cocok untuk berbagai media.
- Times New Roman: Font serif yang klasik dan formal, cocok untuk amplop dan dokumen resmi.
- Open Sans: Font sans-serif yang modern dan mudah dibaca, cocok untuk formulir online dan label pengiriman.
Penggunaan Spasi Putih yang Efektif
Spasi putih (whitespace) bukan sekadar ruang kosong. Ia berperan krusial dalam meningkatkan keterbacaan. Gunakan spasi yang cukup antara baris alamat, antara alamat pengirim dan penerima, dan di sekitar elemen-elemen penting. Hindari teks yang terlalu rapat, karena akan membuat alamat sulit dibaca.
Desain alamat pengiriman yang menarik bisa meningkatkan kesan profesional bisnis Anda. Memikirkan detail kecil seperti font dan tata letak sangat penting, sama halnya dengan memperhatikan estetika keseluruhan desain. Bayangkan, misalnya, Anda mendesain kartu nama dengan alamat pengiriman yang rapi, lalu menghubungkannya dengan tampilan rumah yang nyaman, seperti yang ditampilkan pada contoh desain dapur dan ruang makan sederhana di situs ini.
Kesan keseluruhan yang harmonis dan terorganisir, baik dari desain alamat pengiriman maupun desain interior, akan meninggalkan kesan positif bagi klien Anda. Oleh karena itu, perhatikan detail kecil ini untuk menciptakan citra merek yang kuat dan terpercaya.
Contoh penggunaan spasi putih yang efektif adalah dengan memberikan jarak minimal 10px antara setiap baris alamat, dan jarak 20px antara alamat pengirim dan penerima.
Desain Responsif untuk Berbagai Ukuran Layar, Contoh desain alamat pengiriman
Di era mobile-first, desain responsif menjadi keharusan. Pastikan alamat pengiriman terlihat jelas dan mudah diakses di berbagai ukuran layar, dari desktop hingga smartphone. Gunakan teknik CSS seperti media queries untuk menyesuaikan tata letak dan ukuran font sesuai dengan ukuran layar.
Contohnya, pada layar kecil, gunakan font yang lebih kecil dan tata letak yang lebih sederhana. Pada layar besar, gunakan font yang lebih besar dan tata letak yang lebih luas.
Perbandingan Ukuran Font
| Ukuran Font (px) | Desktop | Tablet | Mobile |
|---|---|---|---|
| 12 | Terlalu kecil | Mungkin cukup | Sulit dibaca |
| 14 | Baik | Baik | Cukup |
| 16 | Baik | Baik | Baik |
| 18 | Baik | Terlalu besar | Terlalu besar |
Pertimbangan Aksesibilitas

Sahabat-sahabat pejuang desain! Kita telah membahas banyak hal tentang desain alamat pengiriman yang menarik dan efisien. Namun, perjalanan menuju desain yang sempurna belum berakhir. Hari ini, kita akan mendaki puncak yang lebih tinggi: aksesibilitas. Membuat desain alamat pengiriman yang ramah bagi semua orang, termasuk penyandang disabilitas visual, adalah kunci untuk menciptakan pengalaman pengiriman yang inklusif dan bermakna.
Mari kita wujudkan desain yang bukan hanya indah, tetapi juga adil dan merata!
Bayangkan, betapa frustrasinya seseorang dengan gangguan penglihatan ketika berhadapan dengan formulir alamat pengiriman yang rumit dan tidak ramah. Itulah mengapa pertimbangan aksesibilitas bukan sekadar pilihan, melainkan kewajiban moral dan etis kita sebagai desainer.
Kontras Warna untuk Keterbacaan
Salah satu kunci utama aksesibilitas adalah kontras warna. Kita perlu memastikan bahwa teks alamat pengiriman memiliki kontras yang cukup tinggi terhadap latar belakangnya. Jangan sampai teks sulit dibaca, bahkan bagi mereka yang memiliki penglihatan normal. Sebagai contoh, kombinasi warna hitam pada latar belakang putih, atau putih pada latar belakang biru tua, merupakan pilihan yang sangat baik. Hindari kombinasi warna yang serupa atau terlalu redup, seperti biru muda pada latar belakang hijau muda.
Standar WCAG merekomendasikan rasio kontras minimal 4.5:1 untuk teks biasa dan 3:1 untuk teks besar. Dengan pemilihan kontras warna yang tepat, kita memastikan informasi alamat dapat dibaca dengan jelas oleh semua orang, tanpa memandang kondisi penglihatannya.
Format Alamat yang Konsisten dan Standar
Konsistensi adalah sahabat terbaik aksesibilitas. Bayangkan sebuah formulir alamat dengan label yang berantakan, urutan yang tidak standar, dan penggunaan istilah yang tidak konsisten. Ini akan sangat membingungkan, bukan hanya bagi penyandang disabilitas visual, tetapi juga bagi siapa pun! Oleh karena itu, kita harus menggunakan format alamat yang standar dan konsisten, mengikuti pedoman internasional atau nasional yang berlaku.
Dengan demikian, informasi alamat dapat diproses dan dipahami dengan mudah oleh semua orang, termasuk sistem otomatis.
Pedoman Aksesibilitas WCAG untuk Desain Alamat Pengiriman
Untuk memastikan desain alamat pengiriman kita memenuhi standar aksesibilitas yang tinggi, kita perlu merujuk pada pedoman WCAG (Web Content Accessibility Guidelines). Berikut beberapa poin penting yang perlu diperhatikan:
- Gunakan label yang jelas dan deskriptif untuk setiap bidang input alamat.
- Pastikan setiap elemen formulir memiliki urutan tab yang logis dan mudah diikuti.
- Terapkan bantuan konteks ( tooltip atau label yang muncul saat kursor di atas) untuk menjelaskan setiap bidang input.
- Gunakan bahasa yang sederhana dan mudah dipahami.
- Berikan opsi untuk input alamat menggunakan teknologi bantu seperti pembaca layar.
- Terapkan validasi input untuk mencegah kesalahan entri data.
Rekomendasi Penggunaan Simbol atau Ikon
Penggunaan simbol atau ikon yang tepat dapat secara signifikan meningkatkan pemahaman dan aksesibilitas formulir alamat. Misalnya, ikon rumah untuk alamat, ikon telepon untuk nomor telepon, dan ikon email untuk alamat email. Pastikan ikon yang digunakan memiliki deskripsi teks alternatif yang jelas bagi pembaca layar.
Contoh Desain yang Baik dan Buruk
Sahabat-sahabat pejuang desain! Kita akan menjelajahi dunia desain alamat pengiriman, sebuah elemen yang seringkali dianggap remeh, namun sebenarnya memiliki dampak besar pada pengalaman pengguna dan efisiensi operasional. Desain yang tepat dapat mempercepat proses pengiriman, meminimalisir kesalahan, dan meningkatkan kepuasan pelanggan. Sebaliknya, desain yang buruk bisa menimbulkan frustasi, keterlambatan, bahkan kerugian finansial. Mari kita gali lebih dalam!
Contoh Desain Alamat Pengiriman yang Baik
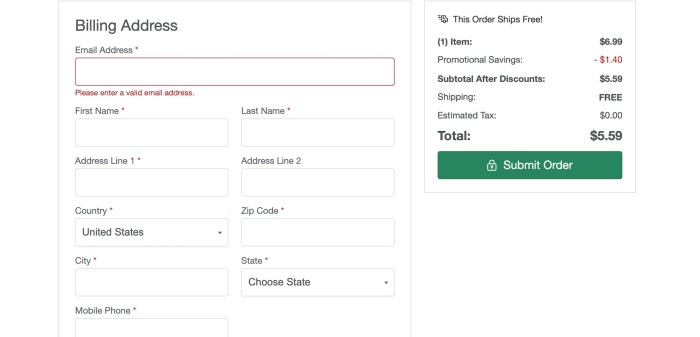
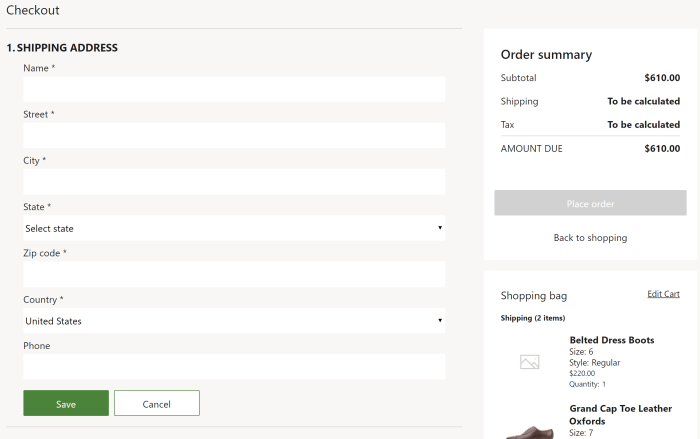
Bayangkan sebuah formulir alamat pengiriman yang bersih, intuitif, dan mudah dipahami. Setiap field tertata rapi, dengan label yang jelas dan petunjuk yang membantu. Ukuran field disesuaikan dengan panjang karakter yang diharapkan, mencegah pengisian yang berantakan. Ada validasi real-time untuk memastikan data yang dimasukkan akurat dan lengkap, misalnya, kode pos otomatis terisi berdasarkan provinsi/negara bagian yang dipilih. Penggunaan warna dan tipografi yang konsisten menciptakan tampilan yang profesional dan nyaman di mata.
Sebagai bonus, desain responsif memastikan tampilan yang optimal di berbagai perangkat, mulai dari desktop hingga smartphone.
Contoh Desain Alamat Pengiriman yang Buruk
Di sisi lain, bayangkan sebuah formulir yang berantakan, dengan field yang terlalu kecil atau terlalu besar, label yang tidak jelas, dan petunjuk yang minim. Tidak ada validasi data, sehingga pengguna dapat memasukkan informasi yang salah tanpa pemberitahuan. Warna dan tipografi yang tidak konsisten membuat tampilannya terlihat amatiran dan membingungkan. Pengguna harus berjuang keras untuk mengisi formulir ini, dan kemungkinan besar akan terjadi kesalahan dalam penulisan alamat.
Desainnya juga tidak responsif, sehingga tampilannya berantakan di perangkat mobile.
Perbandingan Desain yang Baik dan Buruk
Mari kita bandingkan kedua contoh tersebut secara lebih detail melalui tabel berikut:
| Elemen | Desain Baik | Desain Buruk |
|---|---|---|
| Tata Letak | Rapi, terorganisir, dan mudah dinavigasi. | Berantakan, sulit dinavigasi, dan membingungkan. |
| Label Field | Jelas, ringkas, dan mudah dipahami. | Tidak jelas, ambigu, dan sulit dipahami. |
| Validasi Data | Real-time, akurat, dan lengkap. | Tidak ada atau minimal, memungkinkan kesalahan input. |
| Responsivitas | Optimal di berbagai perangkat (desktop, mobile). | Tidak responsif, tampilan berantakan di perangkat mobile. |
Contoh Desain Alamat Pengiriman untuk Berbagai Platform
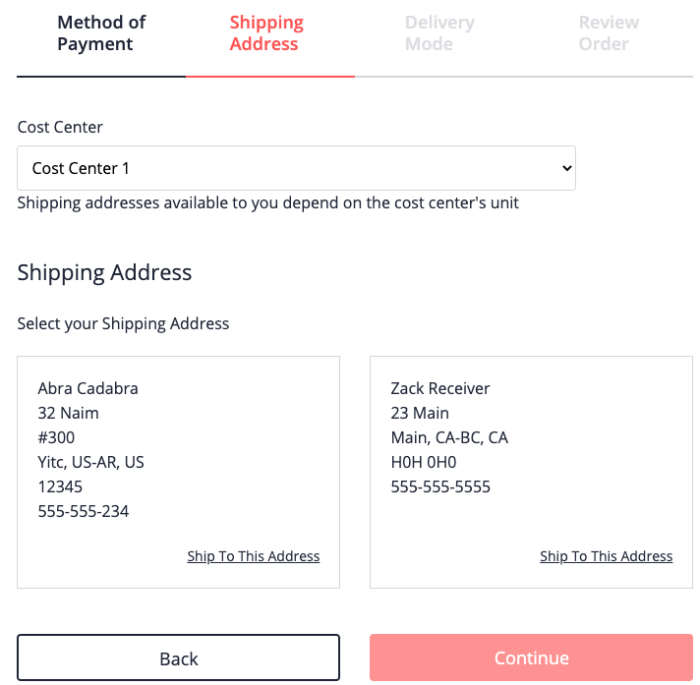
Desain alamat pengiriman yang efektif harus disesuaikan dengan platform yang digunakan. Untuk website, desain yang bersih dan detail adalah kunci. Untuk aplikasi mobile, desain yang ringkas dan mudah digunakan di layar kecil sangat penting. Pada platform e-commerce, integrasi dengan peta dan fitur pencarian alamat dapat meningkatkan pengalaman pengguna.
Dampak Desain yang Baik terhadap Akurasi Alamat
Desain alamat pengiriman yang baik, dengan validasi data yang tepat dan petunjuk yang jelas, secara signifikan mengurangi kesalahan penulisan alamat. Hal ini berdampak positif pada efisiensi pengiriman, mengurangi keterlambatan, dan meningkatkan kepuasan pelanggan. Dengan mengurangi kesalahan, perusahaan dapat menghemat biaya dan waktu yang terbuang akibat pengiriman ulang atau pengembalian barang.
Kumpulan Pertanyaan Umum
Apa pentingnya menggunakan spasi putih dalam desain alamat pengiriman?
Spasi putih meningkatkan keterbacaan dan mengurangi kesan berantakan, membuat alamat lebih mudah dibaca dan dipahami.
Bagaimana cara memastikan desain alamat pengiriman responsif di berbagai perangkat?
Gunakan CSS dan teknik responsive design untuk memastikan tampilan optimal di desktop, tablet, dan smartphone.
Apakah ada batasan karakter untuk setiap baris alamat pengiriman?
Tidak ada batasan baku, namun sebaiknya batasi agar tetap rapi dan mudah dibaca. Pertimbangkan panjang maksimum label pengiriman.
Bagaimana cara mendesain alamat pengiriman untuk pengguna dengan disabilitas kognitif?
Gunakan bahasa yang sederhana dan jelas, serta tata letak yang terstruktur dan mudah diikuti.
